前言
为增加系统安全性,避免重要敏感信息通过截图方式泄露,对web页面增加盲水印标识,标注系统名称,登陆人,当前时间等信息,这里的盲水印指肉眼不可见的html水印
增加水印
引入watermark.js调用 watermark.load方法,指定显示文字与透明度,我这边设置的不可见透明度为0.015
watermark.load(
{
watermark_txt: "后台管理系统-2022-11-26|系统管理员|sajsdljiqwdqjdwiqjwodj",
watermark_alpha: 0.5
})
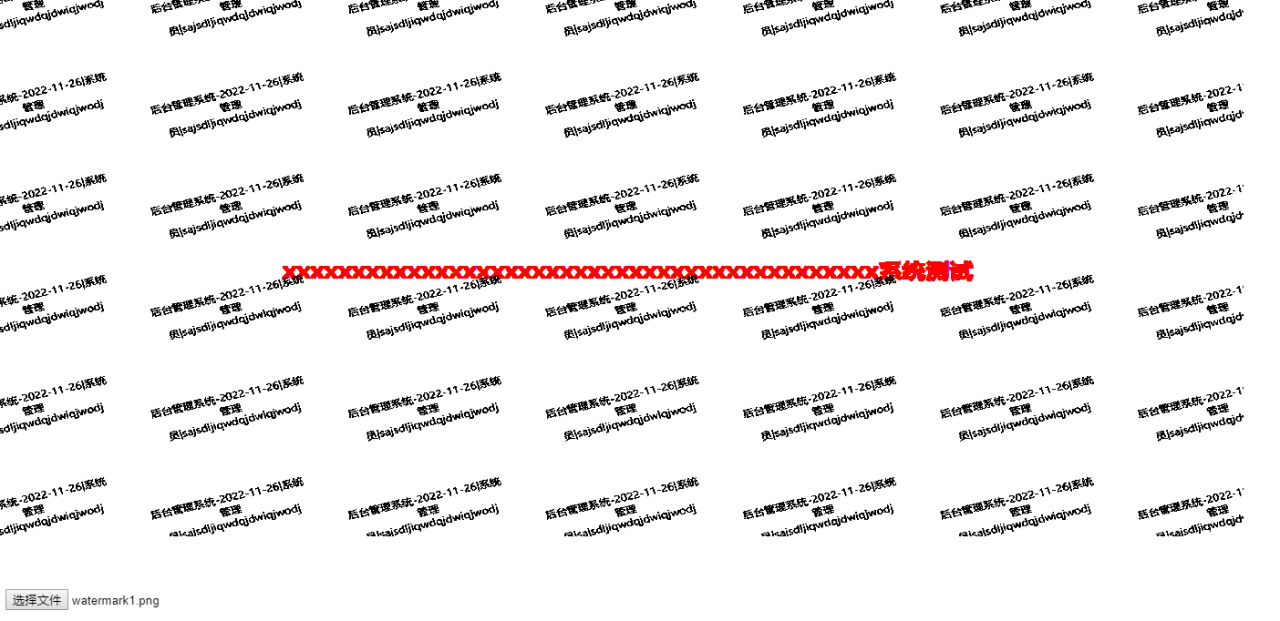
可见水印示例如下

不可见水印示例如下

检测水印
针对带有水印的截图图片,提供对应的检测显示水印的功能,将img标签和div重合放置,为div设置css属性
mix-blend-mode: color-burn,相当于对图片加上一个滤镜,调亮底部对比度让水印显示出来
<html>
<style>
.avatar {
width: 1366px;
height: 600px;
position: absolute;
top: 0;
left: 0;
}
.imgshadow {
width: 1366px;
height: 600px;
position: absolute;
top: 0;
left: 0;
background: #000;
mix-blend-mode: color-burn;
}
</style>
<body>
<img id="image" class="avatar">
<div class="imgshadow" width="800" height="600"></div>
<input type="file" onchange="selectImage(this);" style="margin-top: 650px" />
<script>
function selectImage(file) {
document.getElementById('image').src = URL.createObjectURL(file.files[0]);
}
</script>
</body>
</html>
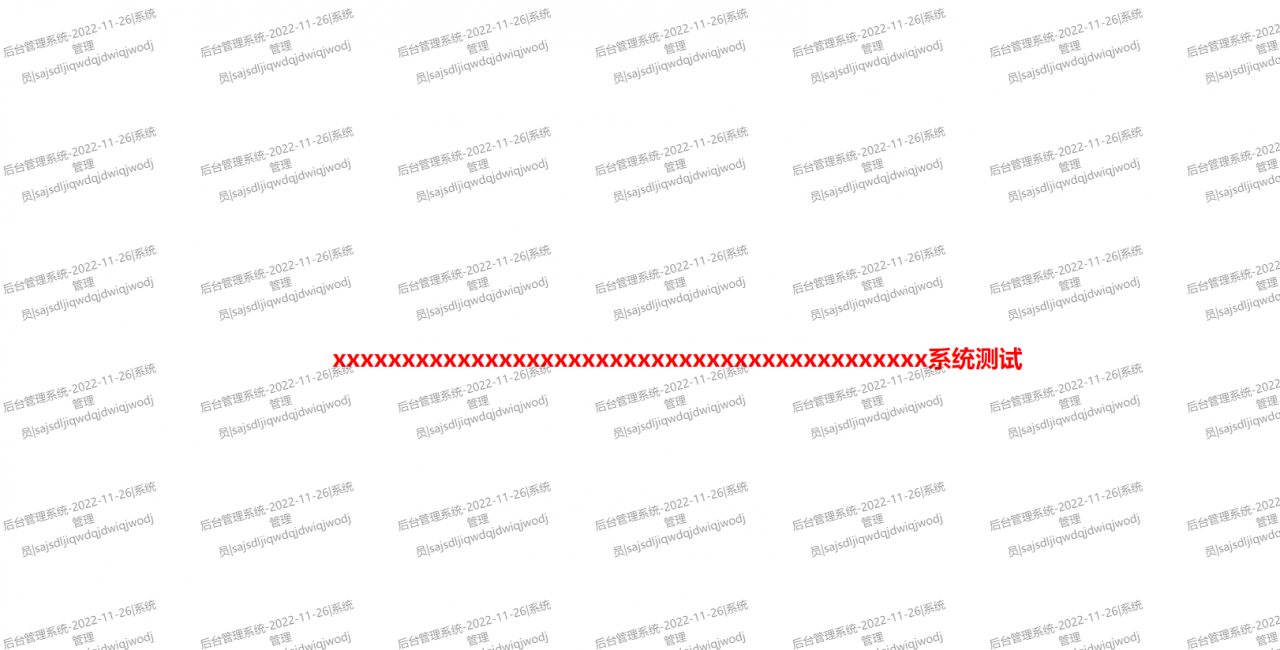
检测后的水印示例如下